在前端开发领域,Vue 框架无疑是一个重要的角色。然而,每次创建和初始化 Vue 项目时,我总是要一边查阅文档和浏览器一边配置。这主要是因为为了完整地初始化一个 Vue 项目,往往需要考虑其他组件的使用和配置等细节。因此,我写下这篇博客,主要是依据我个人的开发习惯,整理了 Vue3 项目的构建和配置流程,望一劳永逸~
# 基本配置
# 概述
依据我的个人习惯,下面给出构建 Vue3 项目时的包管理器和创建方式。
包管理器:常见的包管理器有 npm、yarn 和 pnpm,使用哪一个都可以方便地满足 Vue 项目的构建和开发需求。对于我个人而言,更偏向于选择使用 pnpm 来管理 JavaScript 包,原因很简单,一个字 —— 快,可以参考这篇博客。
使用 pnpm,首先需要全局安装,命令如下:
npm install -g pnpm |
安装后,就可以在项目中使用 pnpm 命令来代替 npm 命令了。
创建方式:Vue 项目一般有两种创建方式,分别是 Vue 脚手架和 Vite,后者的开发启动速度和构建速度效率都远高于前者,也是目前是 Vue 3 官方推荐的构建工具。关于这两种方式的操作方法,这里也留个传送门,本篇博客仅整理 Vite 的构建方式。
# 构建项目
在需要创建 Vue 项目的目录下打开终端,使用下述命令初始化构建项目:
pnpm create vite@latest your-project -- --vue |
其中 your-project 是项目名,根据需要更改。
第一次使用 Vite 创建 Vue 项目并且未安装过 Vite 脚手架的包,则会提示进行安装,输入 y 等待 Vite 包安装完成。

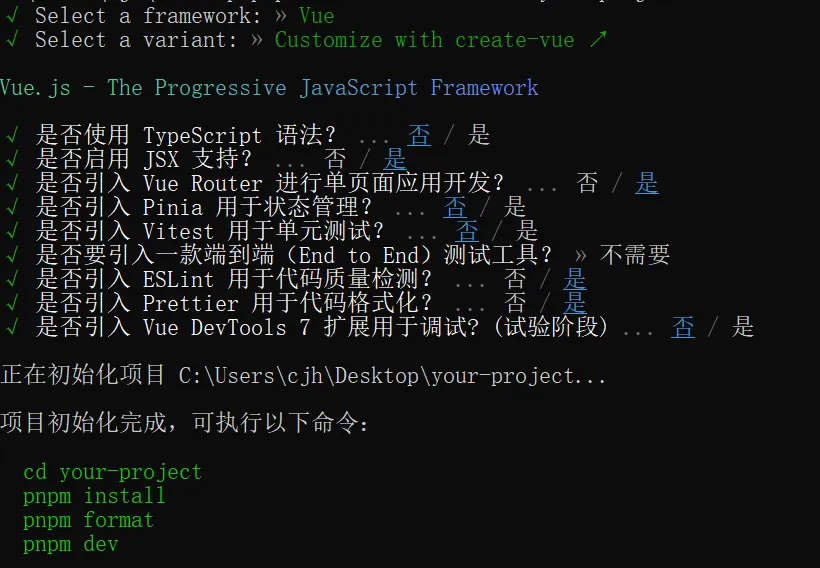
接着选择需要的框架(Vue)并自定义配置:

以上仅是个人习惯的配置,请根据需要自行调整。
根据提示,进入到目录中,下载需要的依赖包,并运行 Vue 项目:
cd your-project | |
pnpm install | |
pnpm format | |
pnpm run dev |
此时可以明显地感觉到 pnpm 管理 JS 包以及 Vite 构建项目的便捷和高效了。
# 集成 ESLint 和 Prettier
在 Vue 3 项目中配置 ESLint 和 Prettier 可以统一代码风格,实现代码规范性与可读性的提升。通过设置规则、解决冲突、以及将配置融入持续集成流程和代码审查过程,确保团队协作时代码风格的一致性,提升开发效率与项目维护性。
如果严格按照上面的步骤构建好 Vue3 项目,此时项目中已经包含了所需的所有依赖:
"devDependencies": { | |
"@rushstack/eslint-patch": "^1.8.0", | |
"@vitejs/plugin-vue": "^5.0.5", | |
"@vitejs/plugin-vue-jsx": "^4.0.0", | |
"@vue/eslint-config-prettier": "^9.0.0", | |
"eslint": "^8.57.0", | |
"eslint-plugin-vue": "^9.23.0", | |
"prettier": "^3.2.5", | |
"vite": "^5.3.1" | |
} |
接着,确保使用的编辑器安装好了对应的插件,对于 Vscode 而言就是 ESLint 和 Prettier 插件。
在项目根目录下,可以看到两个文件: .eslintrc.cjs 和 .prettierrc.json ,分别对应 ESLint 和 Prettier 的配置,同时配置好 Vscode 的 "Format On Save"。
以下是这两个文件最基本的配置,主要是我用来格式化代码的,更加复杂的配置需求,需自行查阅官方文档或相关教程:
-
.eslintrc.cjs:module.exports = {
root: true,
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
"prettier",
"@vue/eslint-config-prettier/skip-formatting",
],
parserOptions: {
ecmaVersion: "latest",
}} -
.prettierrc.json:{"$schema": "https://json.schemastore.org/prettierrc",
"printWidth": 100,
"tabWidth": 2,
"useTabs": false,
"singleQuote": true,
"jsxSingleQuote": true,
"quoteProps": "consistent",
"trailingComma": "all",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"arrowParents": "always",
"semi": false,
"requirePragma": false,
"insertPragma": false,
"endOfLine": "auto"
}
# 外部组件
除了基本配置外,在工程项目中,往往还需要使用到外部组件和依赖,来提高编程效率。此小节就对我常用的一些外部组件的配置进行整理。
# Axios
Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 node.js 环境。它提供了一个简单而统一的 API,用于向 HTTP 服务器发送请求。Axios 用 JavaScript 编写的,并且是开源的,因此在前端开发社区中非常流行,几乎已经成为了前端开发必不可少的工具。
-
首先安装 Axios:
pnpm add axios
-
在 Vue 项目
src目录下新建utils目录,创建request.js文件来封装 axios 模块,然后利用axios.create创建一个自定义的 axios 对象来使用。代码的基本框架如下:import axios from 'axios'
const baseURL = 'http://www.example.com/api/'
const instance = axios.create({
// TODO 1. 基础地址,超时时间})
instance.interceptors.request.use(
(config) => {
// TODO 2. 携带 tokenreturn config},
(err) => Promise.reject(err),
)instance.interceptors.response.use(
(res) => {
// TODO 3. 处理业务失败// TODO 4. 摘取核心响应数据return res},
(err) => {
// TODO 5. 处理 401 错误return Promise.reject(err)
},
)export default instance
更多的配置内容可以依据开发需求以及这篇 axios 中文文档 来实现。
-
最后,在 JavaScript 代码中导入上述文件中创建好的 axios 对象来完成 HTTP 接口请求服务功能。
// api/user.jsimport request from '@/utils/request'
export const userRegisterService = ({ username, password, repassword }) =>
request.post('/register', { username, password, repassword })
# Element Plus
Element Plus 是一个基于 Vue 3 的高质量 UI 组件库。它包含了丰富的组件和扩展功能,例如表格、表单、按钮、导航、通知等,让开发者能够快速构建高质量的 Web 应用。Element Plus 的设计理念是:提供开箱即用的 UI 组件和扩展功能,帮助开发者快速构建应用程序,同时提供详细的文档和教程,让开发者更好地掌握和使用 Element Plus。
这一小节内容是从官方文档摘录整理出来的,有需要请自行查阅官方文档。
首先是在 Vue 项目中安装 element-plus 组件库,只需要键入下面命令即可:
pnpm add element-plus |
在 JavaScript 文件中使用 Element Plus 提供的服务,需要按照如下示例导入:
// example | |
import { ElMessage } from 'element-plus' |
接着是如何在项目(Vue 文件)中使用 Element Plus 提供的各类组件,主要有如下三种方法。
# 完整导入
如果对打包后的文件大小不是很在乎,那么可以在 main.js 文件下全局注册导入组件。
import { createApp } from 'vue' | |
import ElementPlus from 'element-plus' | |
import 'element-plus/dist/index.css' | |
import App from './App.vue' | |
const app = createApp(App) | |
app.use(ElementPlus) | |
app.mount('#app') |
之后在代码中就可以直接使用所需的组件了。
这种方式简单方便,但如果项目中不需要所有组件,可能会导致最终打包体积较大。
# 按需导入
使用插件如 unplugin-vue-components 和 unplugin-auto-import 来实现组件的自动导入,这样可以减小打包体积。
pnpm add -D unplugin-vue-components unplugin-auto-import |
然后修改项目根目录下的 vite.config.js 文件:
// vite.config.ts | |
import { defineConfig } from 'vite' | |
import AutoImport from 'unplugin-auto-import/vite' | |
import Components from 'unplugin-vue-components/vite' | |
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' | |
export default defineConfig({ | |
// ... | |
plugins: [ | |
// ... | |
AutoImport({ | |
resolvers: [ElementPlusResolver()], | |
}), | |
Components({ | |
resolvers: [ElementPlusResolver()], | |
}), | |
], | |
}) |
这种方式也可以在代码中直接使用所需的组件,虽然需要配置额外的插件,但可以有效地减少最终的打包体积。
# 手动导入
最后一种方法是手动导入,由于相对繁琐,基本不会采用,这里只做简单介绍。
首先安装 unplugin-element-plus 来导入样式。
pnpm add unplugin-element-plus |
在 Vue 文件中手动导入需要使用的组件:
<template> | |
<el-button>我是 ElButton</el-button> | |
</template> | |
<script> | |
import { ElButton } from 'element-plus' | |
export default { | |
components: { ElButton }, | |
} | |
</script> |
同时在 vite.config.js 文件中添加如下内容:
// vite.config.ts | |
import { defineConfig } from 'vite' | |
import ElementPlus from 'unplugin-element-plus/vite' | |
export default defineConfig({ | |
// ... | |
plugins: [ElementPlus()], | |
}) |
如果使用 unplugin-element-plus 并且只使用组件 API,则需要手动导入样式。
import 'element-plus/es/components/message/style/css' | |
import { ElMessage } from 'element-plus' |
